Introduction: The Chrome Edge for Designers
In today’s fast-paced digital design landscape, UI/UX designers are constantly juggling creativity, speed, and precision. That’s why having the right Chrome extensions in your toolkit is a game-changer. Whether you’re refining typography, collecting visual inspiration, or decoding another site’s style, the tools you use can either amplify or hinder your flow.
Here’s a curated lineup of Chrome extensions that every modern web designer should be using in 2025—all tested, designer-approved, and workflow-enhancing.
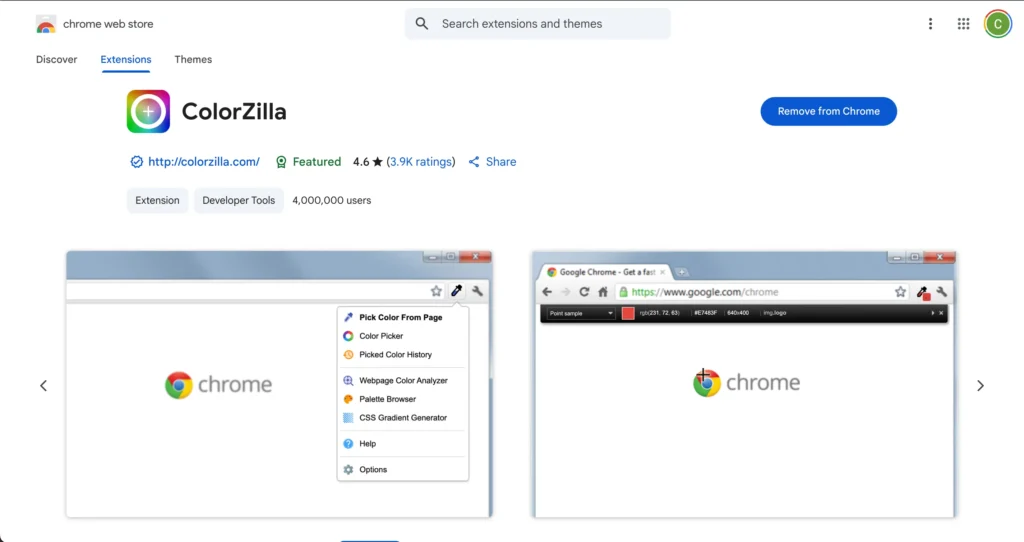
🎨 ColorZilla – Instant Color Insights

ColorZilla is a must-have for designers obsessed with color consistency. This extension lets you pick any color from a webpage with pixel-perfect accuracy. It comes with a gradient generator, color history, and advanced palette tools.
Why it’s essential:
- Eyedropper tool for real-time color sampling.
- CSS color copying for fast integration.
- Supports color history and palette creation.
🧠 Pro Tip: Use it to extract dominant colors from client sites during redesign phases.
📸 GoFullPage – Full Page Screen Capture

Say goodbye to stitching screenshots manually. GoFullPage captures entire web pages in a single click—perfect for showcasing your work or building case studies.
What it offers:
- One-click full-page screenshots.
- Annotation tools built in.
- Export in PNG, JPEG, or PDF format.
💡 Use it for: Responsive design audits, moodboards, or sharing design states with clients and developers.
🔍 CSS Peeper – Your Visual CSS Inspector

Forget digging through code. CSS Peeper surfaces the styling secrets of any webpage in a clean, designer-friendly interface. Perfect for reverse-engineering beautiful sites.
Key benefits:
- Reveals colors, typography, and layout properties.
- Download all visual assets instantly.
- Grouped semantic UI elements for faster inspection.
🎯 Ideal for: Auditing competitor design choices without touching dev tools.
🔠 WhatFont – Font Finder, Simplified

Fonts set the tone for every design. WhatFont identifies any font you hover over—no more guessing or diving into messy code.
Why you’ll love it:
- Shows font name, family, weight, style, and size.
- Lightweight and blazing fast.
- Supports Google Fonts and Typekit.
🎨 Use it to: Discover typography trends or recreate designs with exact font matches.
📊 Similarweb – Website Traffic & SEO Checker

As a designer, understanding user behavior can shape smarter UX decisions. Similarweb provides deep analytics on traffic sources, user geography, and keyword performance.
Top uses:
- Benchmarking competitors.
- Evaluating UX based on audience demographics.
- Identifying traffic-driving content.
📈 Insightful for: UX decisions grounded in real-world data.
📥 Image Downloader – Efficient Asset Grabber

Need to quickly download all images from a page for inspiration or research? Image Downloader is your productivity powerhouse.
Features:
- Batch-download multiple images at once.
- Filter by resolution, format, or file type.
- View image URLs before downloading.
⚡ Use case: Visual asset curation for moodboards or competitor research.
🧠 Muzli – Your Daily Design Inspiration Feed

Start your creative day with Muzli. It transforms every new tab into a rich stream of curated design trends, case studies, UI shots, and branding ideas.
Features:
- Real-time updates from top design sites.
- Clean layout with filtering.
- Perfect for daily creativity boosts.
⚡ Use case: Visual asset curation for moodboards or competitor research.
✅ Conclusion: Design Smarter in 2025
Your Chrome browser can become your most powerful design tool—if you fill it with the right extensions. From perfecting pixel colors to staying ahead of trends, the 7 tools listed above are essential for any UI/UX designer looking to level up their workflow in 2025.
🔑 Keyword List
chrome extensions for ui ux designers 2025,best web design chrome tools,color picker extension for designers,font identifier chrome plugin,css inspection extension chrome,website traffic analysis for designers,full page screenshot chrome extension,design inspiration chrome tab,productivity tools for ux designers,must have tools for web designers