The Best Figma Plugins for Web Design
I’ve been using Figma for years, and while it’s already a great tool, the real magic happens when you add plugins. They can speed up your workflow, improve your designs, and even make repetitive tasks way easier.
What Are Figma Plugins?
Figma plugins are little tools made by developers and designers to add new features to Figma. They help automate tasks, integrate with other apps, and give you more creative control.
Top Figma plugins for web design
Whether you’re looking to speed up repetitive tasks, add unique visual elements, or improve collaboration, Figma’s plugin ecosystem has something for everyone. It’s crazy how many plugins are available out there. If you can think of it, there’s probably a plugin that can do it. Let’s get into my top Figma plugins for web design.
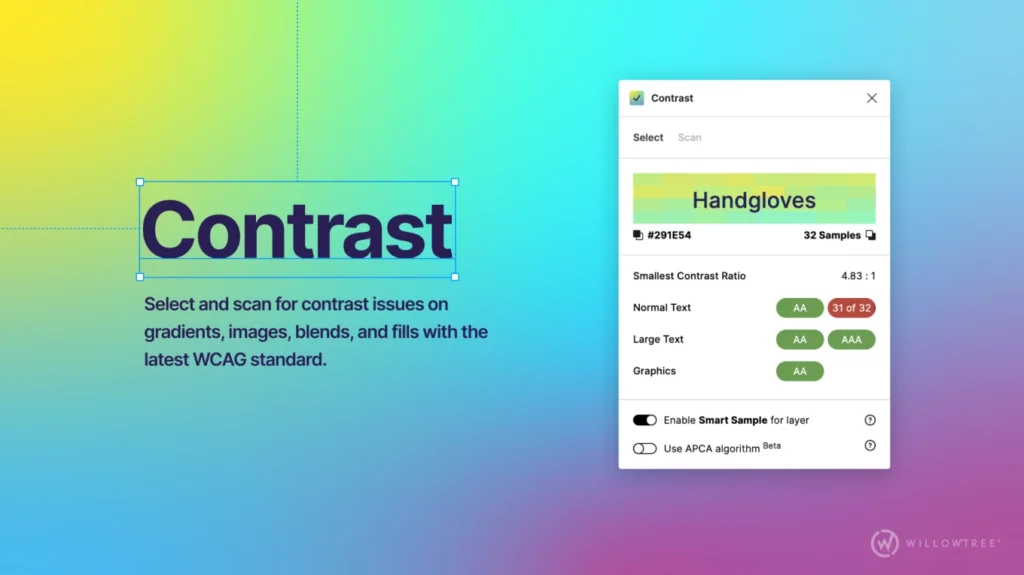
Contrast

Contrast is essential for any designer focused on accessibility. It checks your color combinations against WCAG standards and even uses the APCA (Advanced Perceptual Contrast Algorithm) from WCAG 3 for more accurate results. You can analyze entire pages, text, gradients, image backgrounds, and more. The Smart Sampling feature is perfect for complex backgrounds.
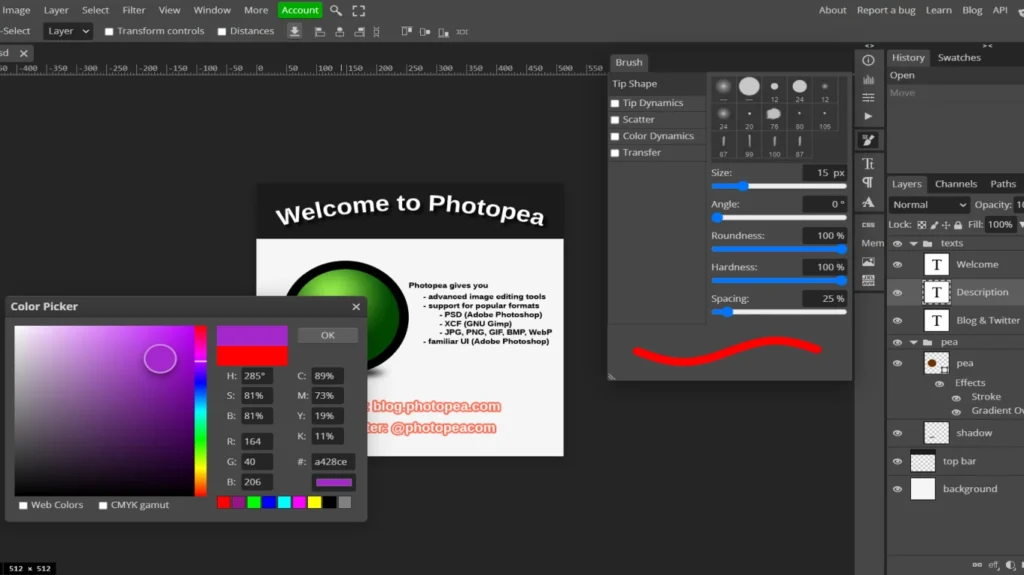
Photopea

Photopea is a free, web-based image editor that brings advanced editing features into Figma. It supports layers, masking, cloning, and even RAW file editing. The interface is familiar to Photoshop users, and it eliminates the need to switch tools when making quick image edits.
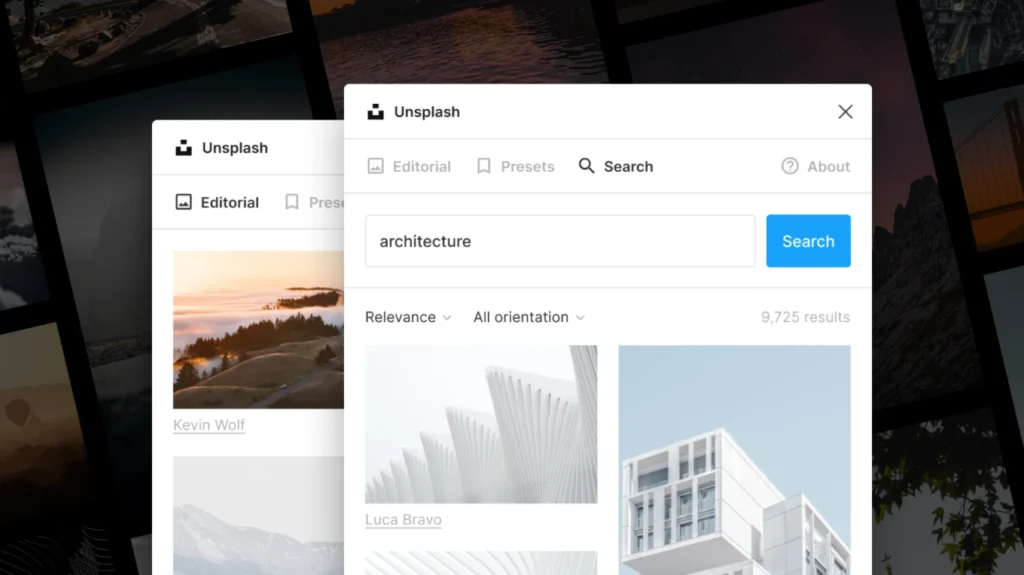
Unsplash

The Unsplash plugin lets you access thousands of high-quality, free-to-use images without leaving Figma. Just search, filter by license, and insert. It’s one of the fastest ways to bring real visual content into your designs.
Iconify
Iconify provides seamless access to over 100,000 icons from sets like FontAwesome, Phosphor, Material Icons, and more. You can search, drag, and customize icons inside Figma. It’s also a great tool to compare different icon styles quickly.
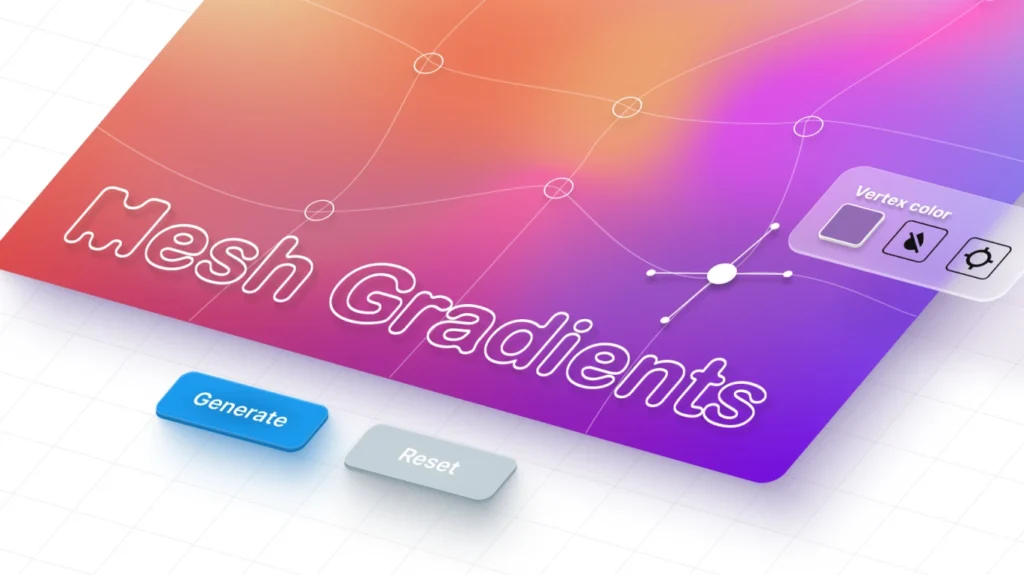
Mesh Gradient

With Mesh Gradient, you can go beyond linear and radial gradients. This plugin lets you edit vertices and edges of a 2D mesh, creating rich, layered gradient backgrounds. Perfect for trendy, multi-color UI effects.
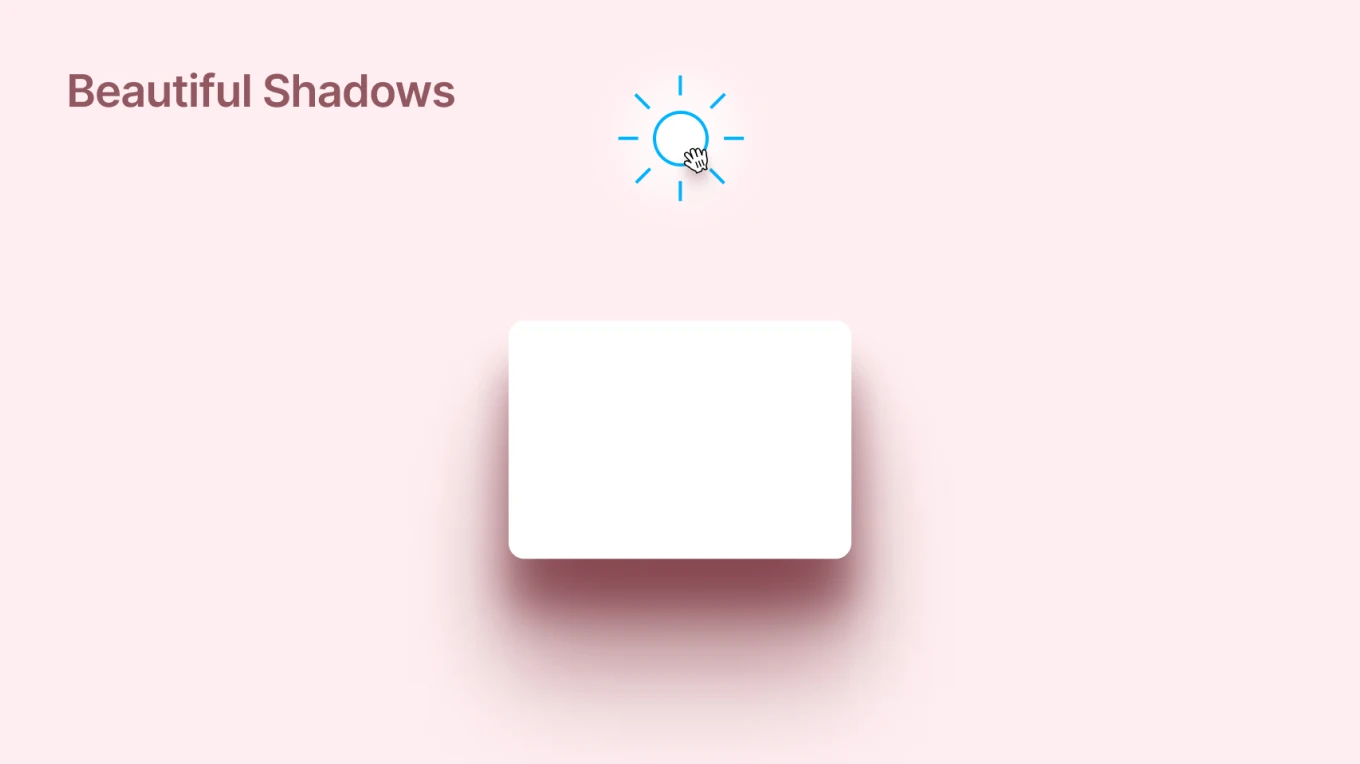
Beautiful Shadows

This plugin allows you to add professional shadows by adjusting light source, blur, spread, and opacity. It’s intuitive and adds depth to your designs without needing manual configuration.
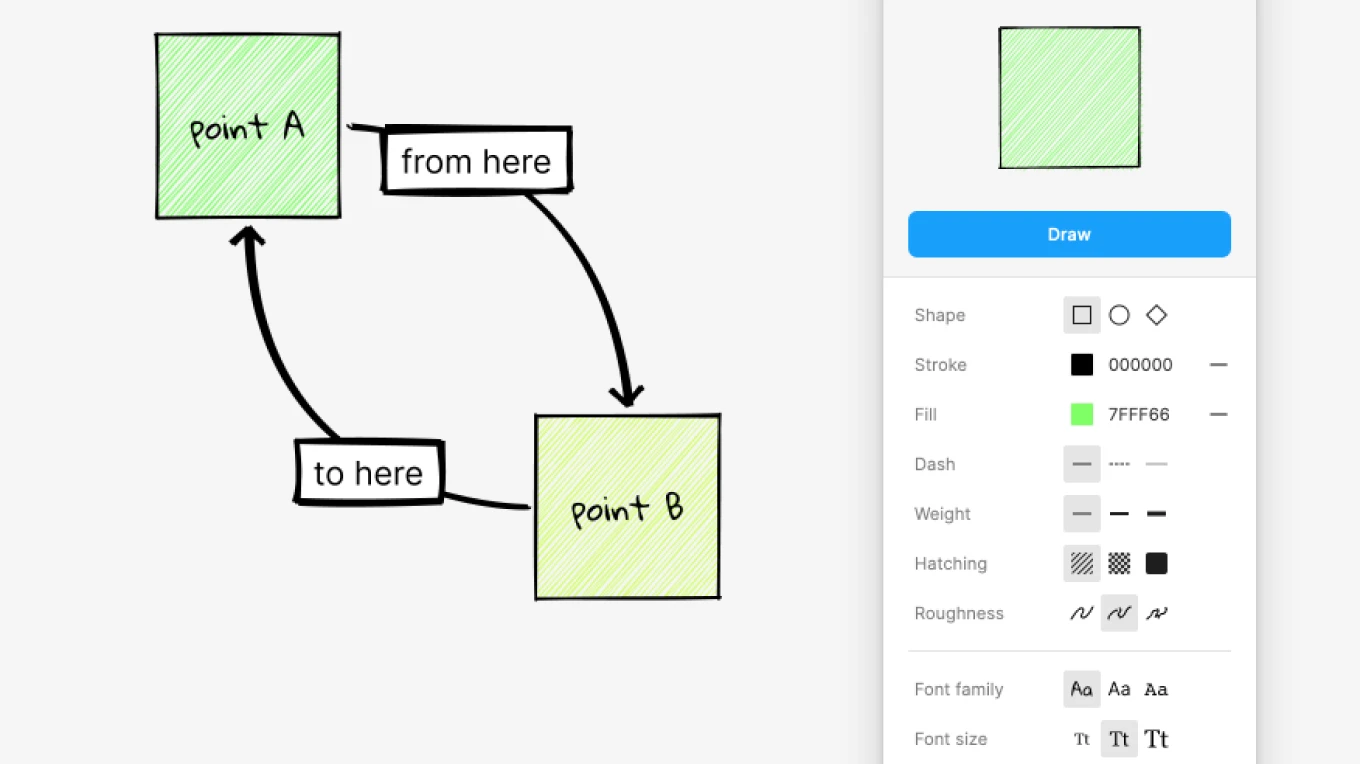
Autoflow

Autoflow helps map out user flows, wireframes, and diagrams. Simply select two objects and the plugin will draw a connector line. It supports minimalist and hand-drawn styles for easy visual storytelling.
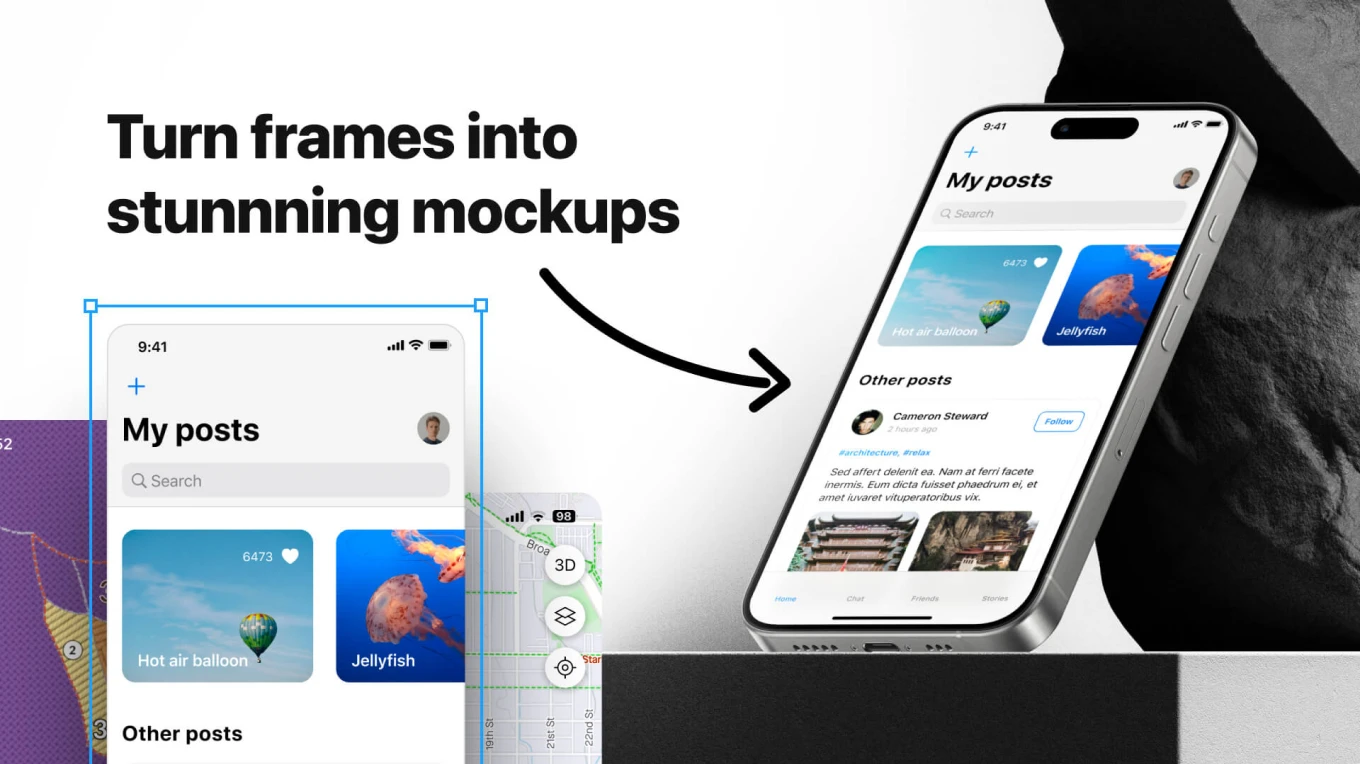
Mockuuups Studio

Mockuuups Studio quickly wraps your screens in realistic device mockups like laptops, phones, and tablets. You can preview your design presentations instantly without leaving Figma.
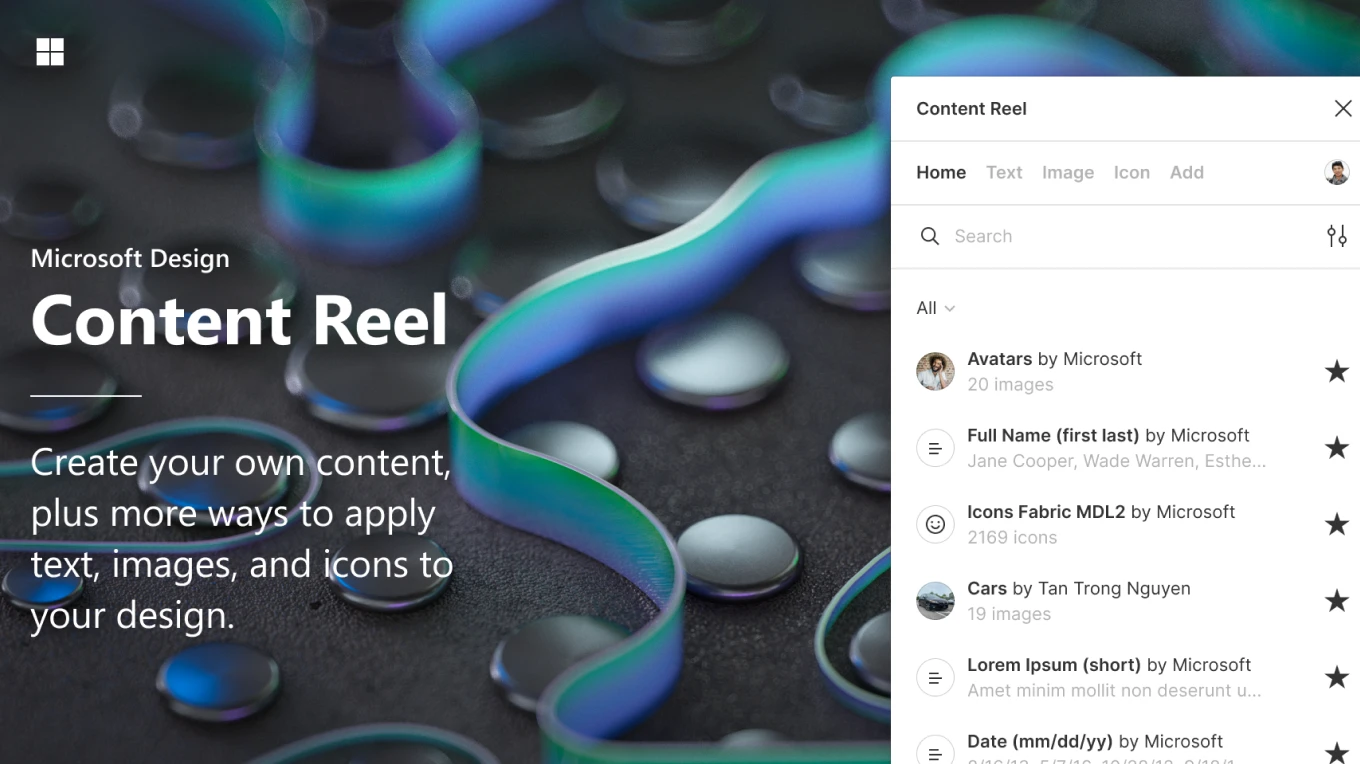
Content Reel

Content Reel is ideal for populating wireframes and prototypes. It offers customizable sets of dummy content, streamlining the mockup phase by eliminating the need to search elsewhere.
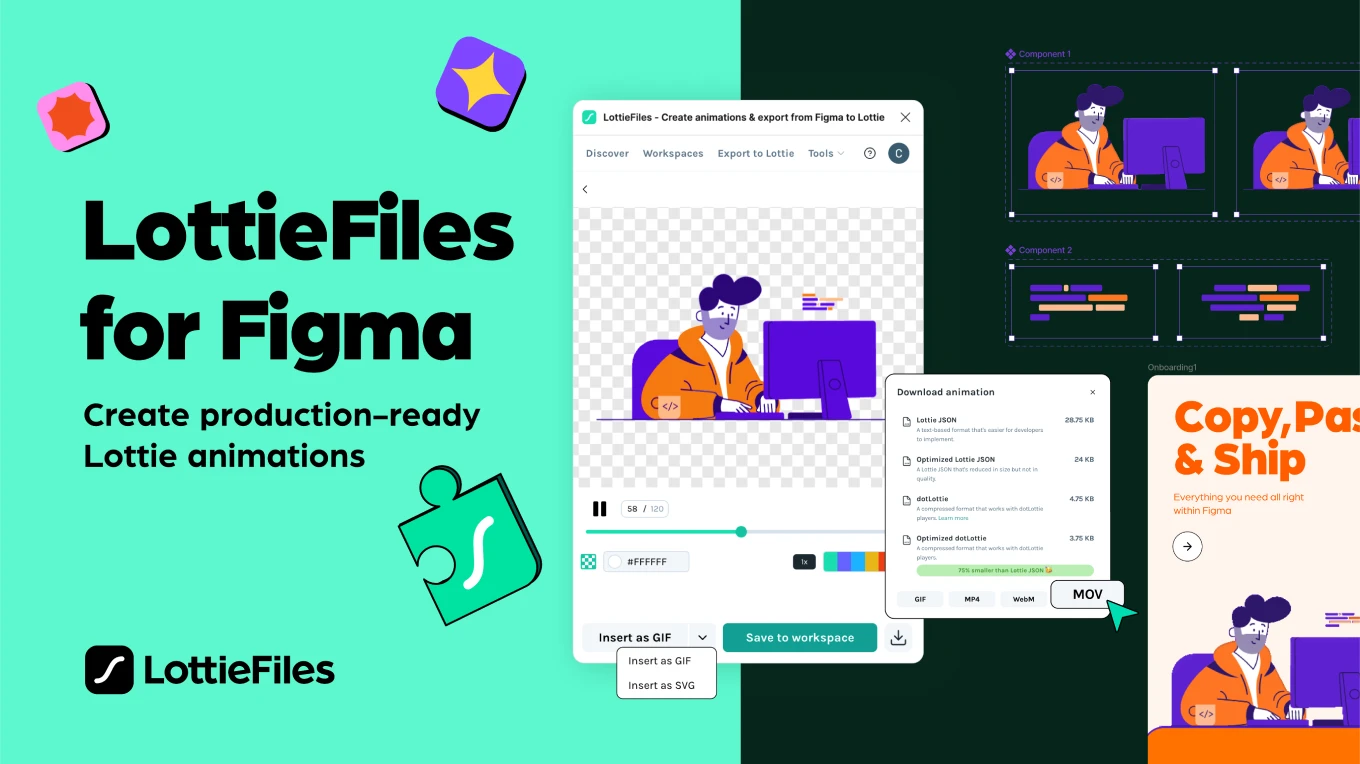
LottieFiles

LottieFiles lets you animate vector graphics directly in Figma and preview them before exporting to the Lottie format. It’s perfect for web and app interfaces that need motion design.
Final Thoughts

Adding the right Figma plugins can revolutionize your design workflow. These top plugins for 2025 help with everything from accessibility and placeholder content to animation and gradient control. Give them a try, experiment, and see which ones stick in your toolkit.
Want to up your UI design skills? Check out my UI design book for actionable, logic-based design strategies.
If you found this post useful, follow me on Twitter or LinkedIn for more daily tips, tools, and inspiration.
Keywords
figma plugins 2025, best figma plugins, top figma plugins, figma for web design, figma design tools, UI design figma, UX plugins figma, contrast checker figma, APCA figma plugin, photopea figma plugin, image editor figma, unsplash figma plugin, royalty-free images figma, iconify figma plugin, figma icon sets, mesh gradient figma, gradient background figma, autoflow figma plugin, user flow figma, figma wireframes plugin, mockuuups studio figma, figma mockup generator, beautiful shadows figma, figma shadow tools, lottiefiles figma plugin, animate in figma, figma animation tools, content reel figma, placeholder content figma, figma productivity plugins, figma UI tools, figma accessibility tools, figma design system, figma plugin for developers, web design plugins figma, trending figma plugins 2025, must-have figma plugins, responsive UI figma, figma plugin showcase